
Maak je eigen grafiek in een tabel met Power BI
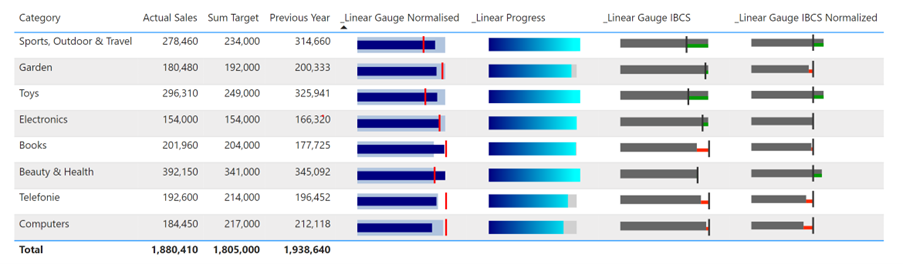
In mijn vorige blog over Image formatting functies en SVG’s, vertelde ik dat ‘de nieuwe breedte eigenschap’ in een tabel vele mogelijkheden creëert om grafieken te maken. Deze mogelijkheden om grafisch iets toe te voegen, verrijkt de informatie die je overbrengt aan de lezer van je rapportage. Een verrijking kan een bullet chart zijn zoals in het voorbeeld hieronder. In het voorbeeld zie je een aantal verschillende bar charts. Deze charts kun je allemaal zelf maken met behulp van SVG en DAX.

In deze blog neem ik je mee in het maken van een bullet chart waarin ook een target wordt weergegeven. We kiezen de bullet chart met de naam: ‘Linear Gauge Normalized’. In deze grafiek zie je dat alle target bars recht onder elkaar staan. Daardoor kun je heel snel door de grafieken heen lopen en zien hoe iedereen het doet versus target en vorig jaar. Maar goed, genoeg introductie. Laten we nu echt een grafiek maken die je in een tabel kunt invoegen.
We gaan de volgende stappen volgen:
- Maak een standaard beginplaatje
- Voeg onderdelen toe
- Codeer de onderdelen
- Vermijd een grafiek bij de totaal rij
Stap 1 – Maak een standaard beginplaatje
Maak een measure “step1” aan. Deze measure heeft de volgende code:
step1 = "data:image/svg+xml;utf8," & "<svg width = '100' height='20' viewBox='-2 -2 102 22' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' overflow='visible'> </svg>"
Zet de data category van de measure op “Image URL”, anders herkent Power BI de measure niet als een plaatje. Als je naar de code kijkt zie je dat de SVG begint met width en height en vervolgens met een viewBox. De viewBox is een soort grid van coördinaten. Als we in dit geval iets op coördinaat 102, 22 zouden zetten, dan komt dat helemaal onderaan rechts in het plaatje. Dit viewbox systeem zorgt er voor dat als je de tabel van grootte veranderd dat de grafiek mee groeit of krimpt.
Je ziet dat de viewbox van -2 tot 102 en -2 tot 22 gaat. Wanneer we later de figuren gaan intekenen gebruiken we de coördinaten van 0-100 en van 0-20. Op deze manier weet je zeker dat het hele plaatje zichtbaar is.
Stap 2 – Voeg onderdelen toe
Als volgende stap gaan we onderdelen toevoegen zodat we daadwerkelijk iets kunnen zien. Voor de grafiek hebben we 3 rechthoeken nodig, waarvan de rode target een heel smalle rechthoek is. De code voor de rechthoeken zetten we tussen de elementen <SVG …. > en </SVG>. Maak een nieuwe measure “step 2” door eerst dezelfde code te gebruiken als in step 1 en voeg daarna de volgende regels in :
<rect id='track' x='0' y='2' width='80' height='18' fill='lightsteelblue'/> <rect id='fill' x='0' y='6' width='60' height='10' fill='navy'></rect> <rect id='marker' x='90' y='1' width='2' height='20' fill='red'></rect>
Je ziet dat het allemaal “rect” elementen zijn met 6 eigenschappen die we kunnen aanpassen:
id, x , y, width, height en fill. De X en Y bepalen waar je begint, de width en height bepalen het formaat van de rechthoek en fill de kleur. Tot slot de id eigenschap doet niets, maar geef het een naam die je later kunt herkennen, bij opzoeken van code is dat heel handig.
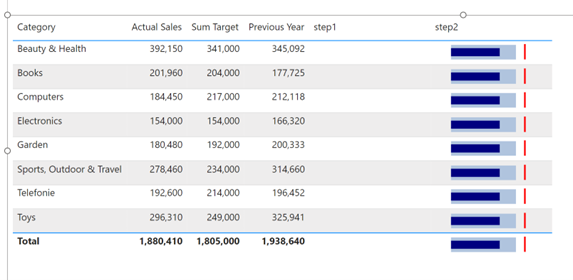
Als je nu de measures in een tabel invoegt zie je het volgende :

Stap 3 – Codeer de onderdelen
Om te normaliseren zetten we de target lijn op een vaste locatie. Om alle andere rechthoeken de juiste verhouding te geven tot de target moeten een aantal berekeningen maken om de sales en vorig jaar te vertalen naar coördinaten ten opzichte van de target lijn. Als eerste zetten we de target lijn, deze heeft toch een vaste positie en is daarom het makkelijkst, we hoeven alleen te bepalen wat de vaste positie wordt. De blauwe balken moeten per regel verschuiven ten opzichte van de rode lijn.
Als eerste halen we de benodigde waardes op :
step3 =
VAR _PrevYear = [Previous Year]
VAR _Actual = [Actual Sales]
VAR _Target = [Sum Target]
VAR _TargetLocation = 80
VAR ActualWidth = _Actual / _Target * _TargetLocation
VAR PrevWidth = _PrevYear / _Target * _TargetLocation
RETURN
Je ziet dat we _TargetLocation op 80 gezet hebben, als je wilt kun je dat aanpassen naar je eigen smaak.
Als laatste stap voegen we de berekende variabelen in de SVG van de vorige stap toe. Voorheen hadden we voor de breedte staan: width=’80’, Maar nu gaan we de berekende variabele daar in voegen, dan ziet het er zo uit width='”&ActualWidth&”‘ we hebben 80 vervangen door “&ActualWidth&”.
Op deze manier bewerken we de width eigenschap van de actual en vorig jaar en de x eigenschap van de target:
<rect id='track' x='0' y='2' width='"&PrevWidth&"' height='18' fill='lightsteelblue'/> <rect id='fill' x='0' y='6' width='"&ActualWidth&"' height='10' fill='navy'></rect> <rect id='marker' x='"&_TargetLocation&"' y='1' width='2' height='20' fill='red'></rect>
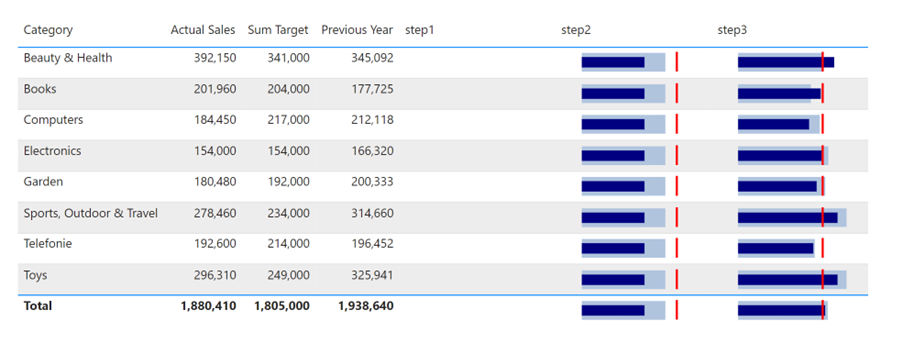
het resultaat van stap 3 ziet er nu als volgt uit:

Stap 4 – Vermijd een grafiek bij de totaal rij
Als je wilt kun je er ook voor kiezen om geen grafiek te laten zien bij totalen. Om dat te bereiken breiden we de DAX formule nog een beetje verder uit. De grafiek moet alleen getoond worden voor de categorieën, maar niet voor totaal.
IF (
HASONEVALUE ( ‘Table'[Category] ),
“data:image/svg+xml;utf8,” & “<svg/></svg>”,
BLANK ()
)
Door deze check rondom de SVG te zetten wordt alleen een grafiek getoond wanneer er sprake is van een context van 1 category.
De volledige DAX measure ziet er nu zo uit:
step4 =
VAR _PrevYear = [Previous Year]
VAR _Actual = [Actual Sales]
VAR _Target = [Sum Target]
VAR _TargetLocation = 80
VAR ActualWidth = _Actual / _Target * _TargetLocation
VAR PrevWidth = _PrevYear / _Target * _TargetLocation
RETURN
IF (
HASONEVALUE ( ‘Table'[Category] ),
"data:image/svg+xml;utf8," & "<svg width = '100' height='20' viewBox='-2 -2 102 22' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' overflow='visible'> <rect id='track' x='0' y='2' width='"&PrevWidth&"' height='18' fill='lightsteelblue'/> <rect id='fill' x='0' y='6' width='"&ActualWidth&"' height='10' fill='navy'></rect> <rect id='marker' x='"&_TargetLocation&"' y='1' width='2' height='20' fill='red'></rect> </svg>",
BLANK ()
)
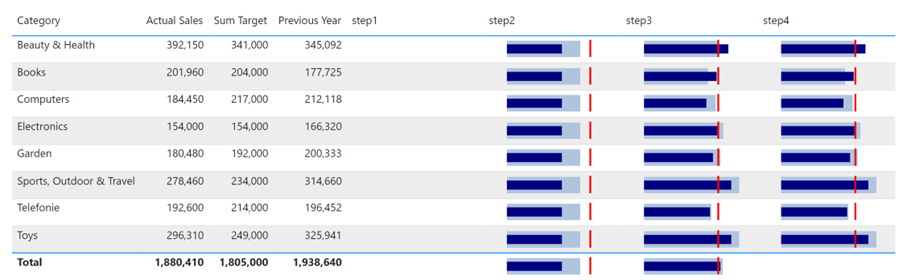
Dit is de resulterende tabel met de measures van de 4 stappen.

Deze grafiek is natuurlijk nog maar het begin. Er zijn allerlei tal van elementen die je kan gebruiken waarmee je vele andere grafieken kunt maken. Het belangrijkste is dat je nu gezien hebt hoe je DAX measures kunt gebruiken om eigenschappen van de SVG elementen te veranderen. Kijk rond, er zijn vele voorbeelden beschikbaar die je kunt gebruiken en zelf verder verrijken nu je weet hoe je de grafiek kunt opbouwen.
Hieronder enkele links naar andere voorbeelden:
- blog: Adding A Power BI SVG Visual On Your Report
- blog: Clickable SVG images in Power BI using the HTML Content custom visual
- video: Using SVG in Power BI by Laura Graham-Brown
Mocht je geïnspireerd zijn door deze blog of nog vragen hebben, schroom dan niet om ons te benaderen.


