
Waarom een kleine update in Power BI een enorme hoeveelheid mogelijkheden brengt
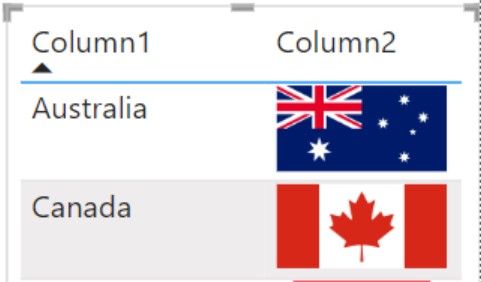
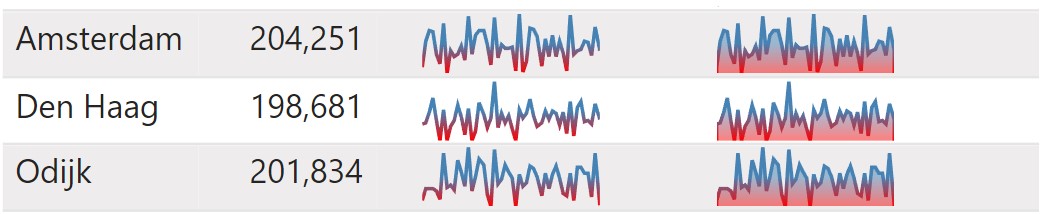
Reikhalzend kijk ik altijd uit naar de nieuwe Power BI releases om lekker in detail de nieuwe zaken uit te testen. Zo ook vorige maand, de release zat weer boordevol mooie nieuwe features. Ik was vooral heel blij met de nieuwe ‘image formatting functies’. Het biedt de mogelijkheid om de breedte van een afbeelding onafhankelijk van de hoogte in te stellen. Voorheen was het zo dat als je een image opnam in je tabel en de vorm van het plaatje was niet vierkant, dan moest je dat compenseren door de regelhoogte te verhogen. Daarbij krijg je dan het onderstaande resultaat:

Met de nieuwe functionaliteit die breedte onafhankelijk is, kun je dat aanpassen. Dezelfde tabel ziet er nu als volgt uit:

Source : Microsoft : update nieuwe functionaliteit februari
De bovenstaande visual toont al een leuk voordeeltje. De echte meerwaarde is er echter vooral voor Power BI experts die zelf grafieken willen creëren in de tabel met behulp van SVG (Scalable Vector Graphics).
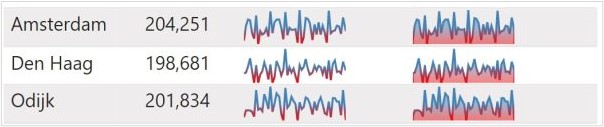
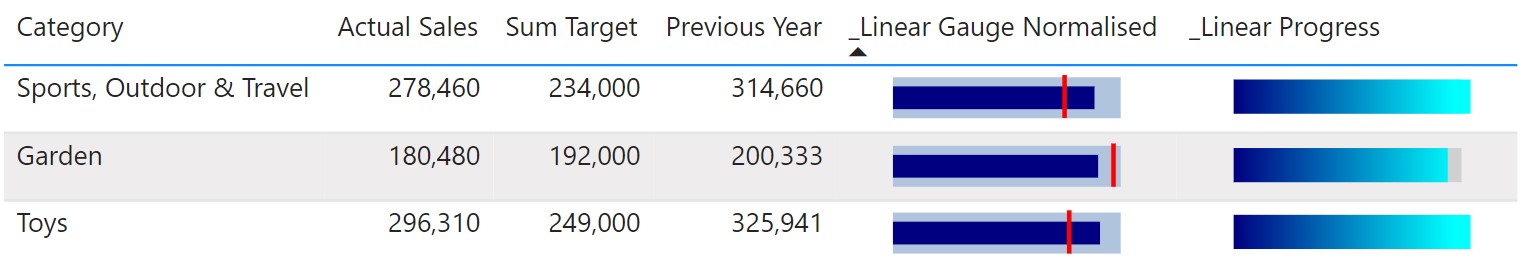
SVG is een op XML gebaseerd bestandsformaat voor statische en dynamische vectorafbeeldingen, het ziet er uit als een plaatje, maar in de onderliggende code is het een set instructies over hoe je het plaatje moet tekenen. In dit voorbeeld zie je hoe dit gebruikt is om 2 grafieken te tekenen in een tabel.

Met de nieuwe functionaliteit kun je lange rechthoekige grafieken maken die veel breder zijn dan hoog, zonder dat je met een hoop leegruimte geconfronteerd wordt in je tabel. Een grafiek is waardevol, maar als je daardoor veel minder regels kunt laten zien dan zit er toch een behoorlijk nadeel aan. Dat probleem is nu verholpen.
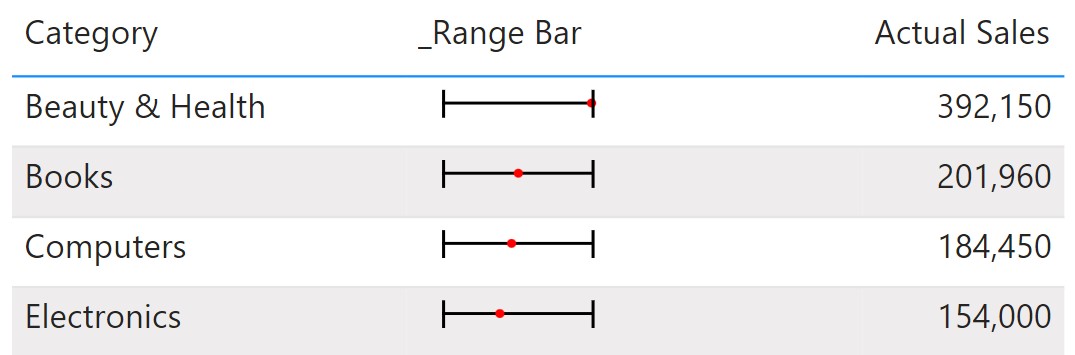
Een ander voorbeeld zijn rangebars:

Hier zie je aan de rode punt in de range hoe ver de Categorie is verwijderd van de Categorie met de hoogste sales. Het voordeel ten opzichte van ranking zie je hier ook. Books is weliswaar 2e, maar het verschil tussen 1e en 2e plaats is enorm, Beauty & Health is bijna dubbel zo veel. Dat is informatie die je niet uit een puur ranking getal haalt. Ook deze visualisatie is met de nieuwe functionaliteit veel beter te realiseren.
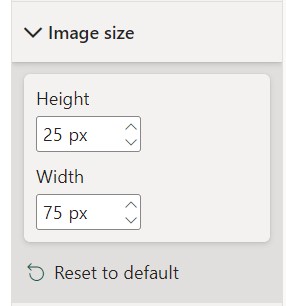
Wanneer je in de formatting panel van een tabel kijkt dan is daar het volgende onderdeel:

Voorheen waren deze aan elkaar gekoppeld, Dus als je de ene veranderde bewoog de ander automatisch mee. Nu kun je de “Width” instelling aanpassen zonder dat “Height” meebeweegt.
Veel ontwikkelaars die SVG gebruiken om grafieken in tabellen te tekenen hebben nu veel meer de ruimte om de grafieken in rechthoekige dimensies te plaatsen zonder dat de regelhoogte mee moet oplopen. Dit biedt tal van nieuwe mogelijkheden wanneer je meer wilt dan de standaard visualisaties in de tabellen.

In een tabel wil je vaak heel veel informatie kwijt. Maar je wilt ook dat de degene die de tabel leest het overzicht behoudt. Kleine grafiekjes in de tabel kunnen daarbij helpen. Power BI biedt je nu meer flexibiliteit om grafieken in tabellen in te voegen zonder een pijnlijk compromis te moeten sluiten. Veel ontwerpers van grafieken zijn dan ook heel blij met deze ogenschijnlijk kleine aanpassing in de Power BI functionaliteit. Ik ga er sowieso gebruik van maken!
Ben je benieuwd hoe dit technisch werkt en hoe je zelf een SVG maakt? In een volgende, technische blog ga ik daar dieper op in!